I am a big fan of RIA, Flex, and Flash UIs in general. So, why do I feel that the flash-based version of Oracle MetaLink sucks? Here is a quick top 5: I usually develop on a machine other than my own: using remote desktop with anything flash-based is fairly useless in my experience. Waiting for animations to refresh on the screen is dreadful. I have more problems. I can’t say I liked the UI of the old MetaLink, but my experience was consistent and stable. I end up having to log-in more with the Flash version…rarely, but randomly…while I … Read More
Escalate Oracle SR (TAR) – How To
I’m not sure why, but I find myself having to do this quite often these days; not so much to actually escalate the severity of tickets, but just to get some more responsiveness. Has anyone else noticed a general slow down from Oracle Support as of recently?
I thought I would note the phone steps for escalation to make it easy for people. Between escalation through support and the various channels we have with Oracle, we have become very good at getting issues to resolution very quickly.
…details are provided in the full article
So, as an example, I recently dialed: 800-223-1711, 1, 1, 1, 1, 999999#
Supplier Portal – Oracle EBS and Middleware
The Challenge
ABC, a publicly traded services and manufacturing organization, has leveraged Oracle E-Business Suite (EBS) to manage a variety of back-office functions, including their suppliers. Suppliers have been provided data from EBS manually by internal teams — the data sent has varied in both content and as well as format.
Internal teams spend valuable time generating reports manually for external supplier organizations and suppliers are left with the tedious process of generating their own reports. All the while, both groups may be relying on measures out of line with ABC’s priorities.
The Solution
We took a systematic approach to the issue, addressing:
- EBS/Data
- Discoverer/Reporting Logic
- Portal/UI
The Results
Finally, by setting up proper SSO and hooks from Portal to Discoverer and integrating end-to-end all the way down into the database, users in Portal (regardless of whether they are internal or external users) see only what their user account can see. Additionally, by leveraging the latest Portal 10.1.4 features, we were able to provide ABC with a portal that had a completely customized look-and-feel matching their external website exactly.
Within days, the entire solution was architected, designed, and developed. We were all excited about the quick progress and all of ABC’s expectations were exceeded.
Preventing sensitive information from populating form field history: cross-browser solution
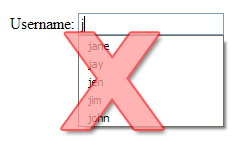
When you have users submitting sensitive information on your website while on a public computer, how can you ensure that the next person to use that public computer does not see previous user’s sensitive information? To be clear, this is the type of thing we’re trying to prevent:

Most of the time, the browser on that public computer should be locked down to the point where the form history is not saved. But that’s leaving it up to each browser + security policy, and it’s not exactly the “cutting it off at the source” kind of solution that would be ideal.
A common approach to solve this problem is to randomize the name of the form field input. i.e. append a random integer from 1-9999999 to the name of the form field input you’d like to protect when the page is loaded, and then subsequently handle that new random field name in the backend. That way each time you visit the page, the form input field appears to be new since it (likely) has a unique name and therefore no form history. However, this may require significant workaround if you are using a backend framework to handle this approach.
This article covers a cross-browser solution that will nip that sensitive info in the bud.
CSS Dies in the Enterprise. Why!?
We have been implementing CSS-based web layouts and designs for years now, for all of our clients. However, it continues to amaze us how many new implementations we walk into in the enterprise space that are very heavy with HTML layouts, and many of the implementations make simply no use at all of CSS.
I’d be happy to hear an argument the other way, but I believe CSS has more than proven itslef and solidified its prominent place in the web world. The fact is,